Мода, як відомо, не стоїть на місці і постійно змінюється. Це стосується практично всіх сфер життя, і веб-дизайн не є винятком. При чому, тут це проявляється дуже помітно і швидко – то що було сучасним буквально вчора, сьогодні вже безнадійно застаріло. І навпаки, тренди, які здавалося вже застаріли і відійшли в минуле, сьогодні знову набувають актуальності.
Перелік найбільш актуальних напрямків в веб-дизайні в 2018 р.
На думку експертів, в 2018 в веб-дизайні будуть переважати наступні тенденції:

-
-
Кінемаграф (Cinemagraphs)
GIF-файли або відео високої якості, де рухома не вся картинка, а окремий її елемент. Розміщуючи на свій веб-ресурс сінемаграф (інша назва), ви привернете ще більше увагу серед користувачів. Останнім часом популярність цього дизайнерського прийому активно зростає.
-

-
-
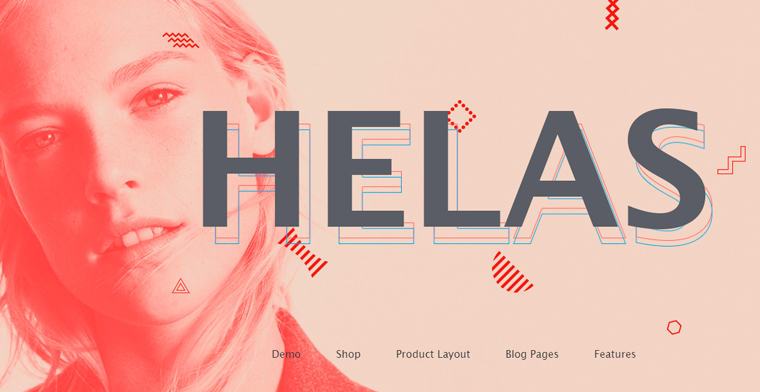
Жирний шрифт.
Помічено, що великий виділений шрифт більше привертає увагу, і підвищує інтерес відвідувачів сайту. Тому цей прийом слід використовувати для виділення важливої інформації на головній веб-сторінці.
-

-
-
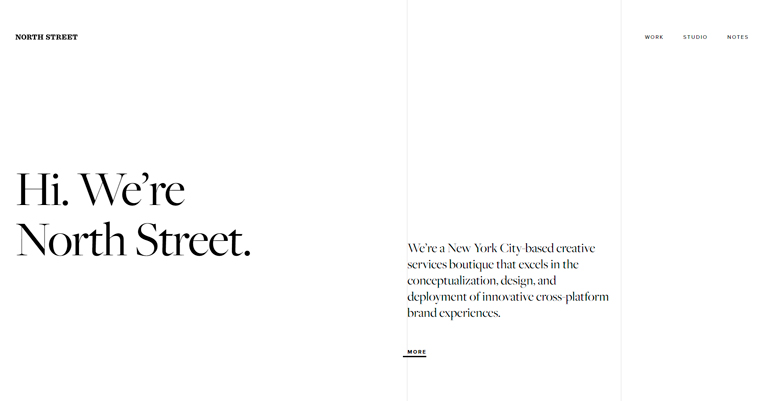
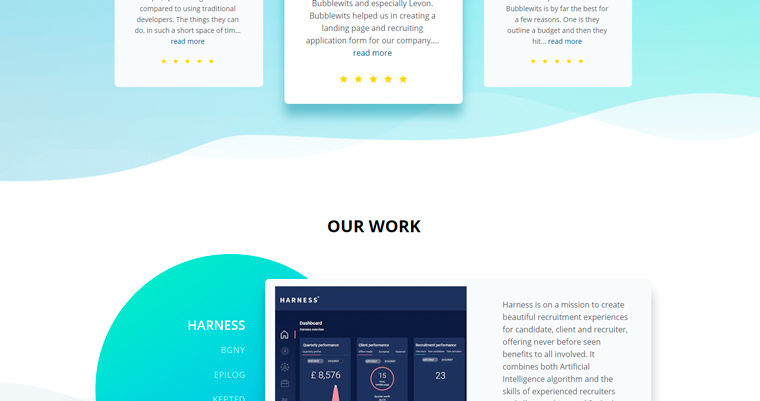
Текст і більше нічого.
Сьогодні багато сайтів, щоб підвищити інформативність ресурсу, повністю видаляють зображення та інші видатні розділи навігації, залишаючи виключно текст. Наприклад, описуючи місію свого проекту або компанії, розміщуючи посилання на виконані роботи. Такий прийом дозволяє не перевантажувати веб-ресурс зайвою інформацією.
-

-
-
Шрифти із зарубками.
Зарубка – це короткий штрих, розміщений в кінці будь-якої літери. Найчастіше він перпендикулярний. Раніше веб-дизайнери не сильно використовували такий шрифт, що було обумовлено обмеженнями дозволу екрану. Сьогодні цей прийом стає все більш популярним, так як дає можливість зробити інтерфейс веб-ресурсу стильним і вишуканим.
-

-
-
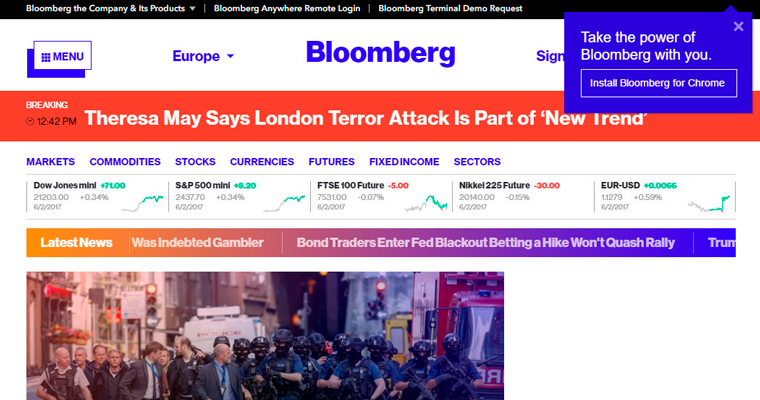
Бруталізм.
Ця дизайнерська тенденція дозволяє виділитися на тлі стандартних, організованих і акуратних сайтів. Характеризується відсутністю порядку та ієрархії, а також нонконформістського, асиметричними і різкими візуальними ефектами. Такі агресивно-альтернативні елементи вже не рідкість на сучасних сайтах відомих брендів. Наприклад – Bloomberg.
-

-
-
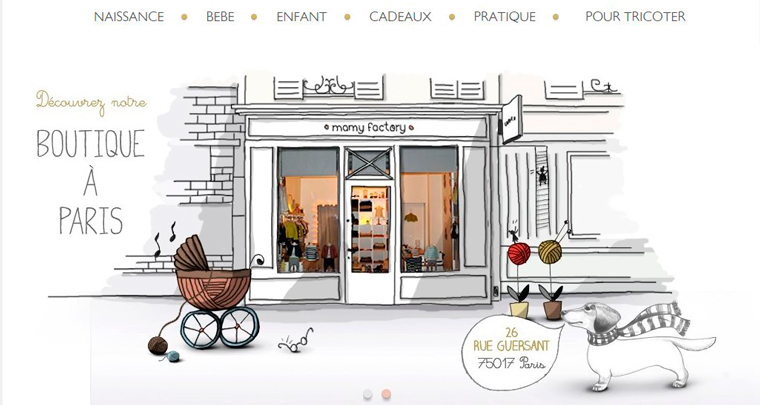
Ілюстрація.
Це відмінний спосіб зробити свій інтернет-ресурс індивідуальним і неповторним. Сьогодні дуже популярним стає прийом, коли художні ілюстрації на сайті “спливають” по черзі. Виглядає це дуже стильно, і навіть незвично.
-

-
-
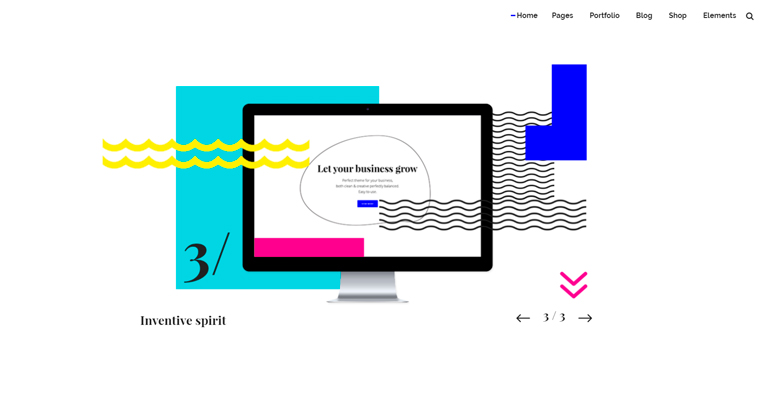
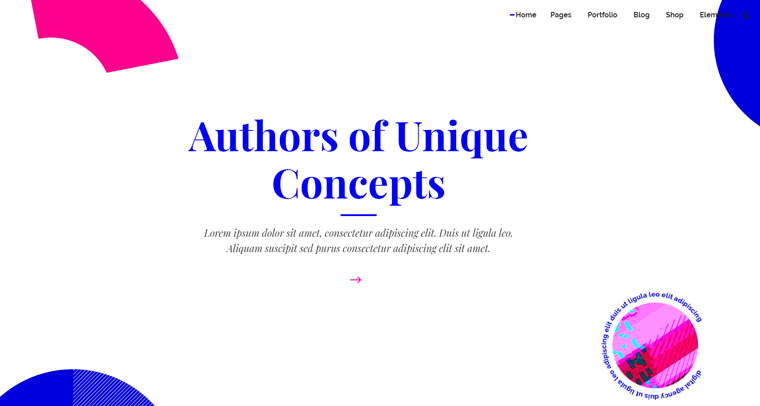
Візерунки і геометричні фігури.
Тепер на сайтах все частіше можна зустріти всілякі візерунки химерних форм і різні геометричні фігури. Завдяки цьому вдається урізноманітнити одноманітний дизайн картинки певної сторінки.
-

-
-
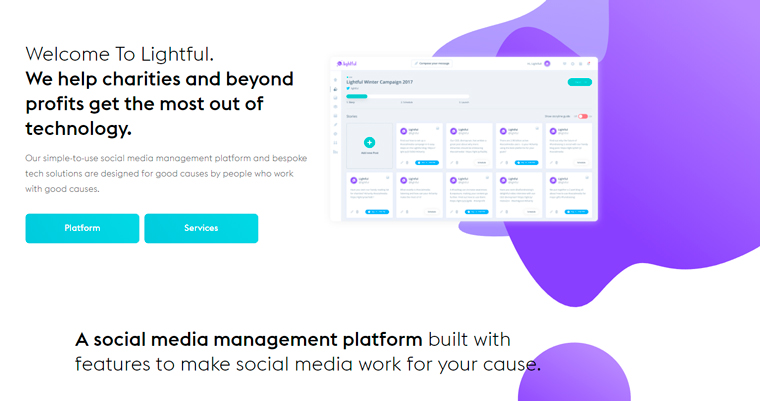
Насичені градієнти.
Це означає перелив різних кольорів і плавний перехід відтінків. Зазвичай застосовують як підкладку, а також для оформлення “спливаючих” кнопок, логотипів та інших значків.
-

-
-
Шрифти, промальовані вручну.
З їх допомогою можна створювати чудові та унікальні інтерфейси, роблячи при цьому їх неповторними і стильними. За допомогою таких шрифтів, веб-дизайнери можуть надати інтернет-ресурсу оригінальності і навіть таємничості.
-

-
-
Накладення яскравих кольорів.
Ілюстрації, що несуть інформацію, при накладенні один на одного, в хаотичному порядку, при правильному підході, здатні додати текстури і глибини дизайну сайту.
-

-
-
Натуральні форми.
Сьогодні на зміну гострим краях і чіткому форматування прийшли м’які форми і плавні лінії.
-

-
-
Ультра-мінімалізм.
Сучасна тенденція така, що багато веб-дизайнерів розміщують на веб-ресурсі тільки найнеобхідніше. Наприклад, зосереджуючи увагу на проектах, важливої інформації і посиланнях на профілі в соцмережах.
-

-
-
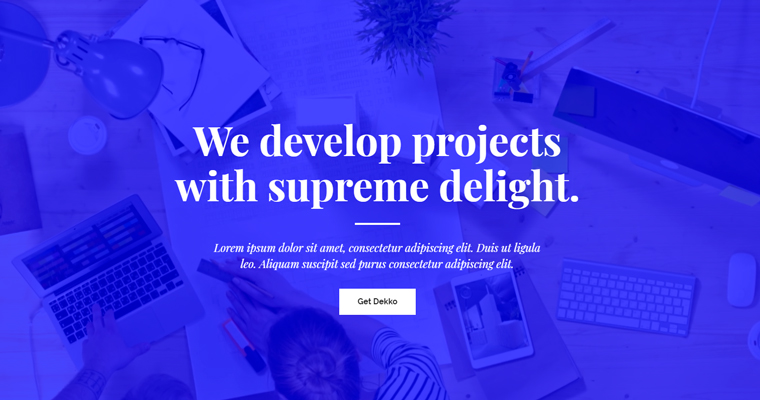
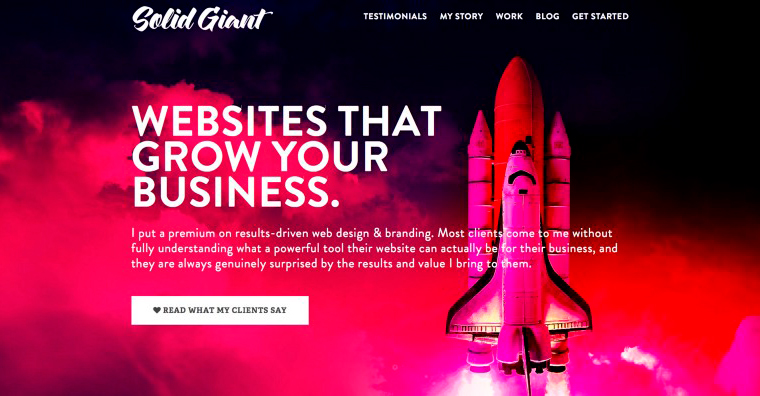
Накладення тексту на картинку.
Це один з найбільш популярних прийомів поточного року. Передбачає несильно перекривання текстом відповідного зображення. Зазвичай застосовується для портфоліо і блогів. Щоб посилити візуальний ефект часто заголовки виділяють підкресленням і жирним шрифтом.
-

-
-
Duotone.
Така 2-х барвиста напівтонова репродукція, незважаючи на свою простоту, виглядає стильно і в дусі часу.
-

-
Змішане вирівнювання тексту.
За допомогою даного прийому вдається урізноманітнити дизайнерський стиль. Для цього потрібно не вирівнювати текст по горизонталі, а використовувати змішане вирівнювання.
Довіривши експерименти з дизайном досвідченим веб-майстрам, ви завжди зможете підібрати оптимальний варіант для свого веб-ресурсу.